画像や背景をCSSだけで自由自在に変形できる"clip-path"が凄い!

どうも、はてなブログのカスタマイズが好きなオークニです。
ブログのデザインって、とにかく縦と横の直線、あるいはその線が織りなす四角いブロック”だけ”で成り立っていますよね。
良く言えば「綺麗に整列されている」んですが、なんてゆーか so, オモンナイ。
本日は、そんな良く言えば「綺麗に整列されている」ブログデザインを、コピペでできる簡単なCSSで"オモシロクナール"カスタマイズをご紹介致します。
clip-pathプロパティとは?
読んで字の如く、クリッピング。つまり
切り抜きです。
画像なり、背景なり、ボックスなり、とにかくあらゆる要素を切り抜いて表示させることができます。
たとえば、何かテキトーな画像があるとして

これを、このまま記事内で切り抜いたとすると

こんな感じw
Photoshopとか一切使わず、たった2行のCSS を突っ込むだけで出来ちゃいます。オモロー
動作環境
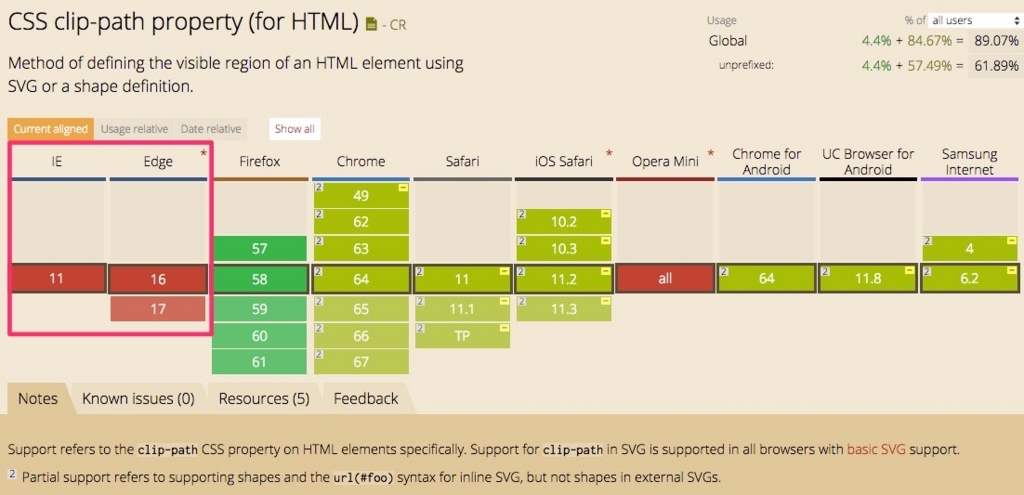
ちなみにこのclip-path、当然トレンディなCSSのため、イケてないブラウザではサポートしておりません。
具体的には、IEとEdge。

いつものメンツですね。
なお、僕のブログのユーザー比率では、IE+Edgeのユーザーが3%ほどなので、余裕で使いまくりです。
あなたもAnalyticsで一度確認してから使うかどうか判断するのが良いでしょう。
clip-pathプロパティの使い方
では、実際にclip-pathの具体的な使い方にいきましょう!
たとえば、先ほどの星型画像の切り抜き。これはどのようなCSSで書かれていたのか?
それがこちら
img {
-webkit-clip-path: polygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%);
clip-path: polygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%);
}
です。
要は、X軸、Y軸の各頂点の座標を割り出し…(ry
いやいやいや
です。じゃねーしwww
ナニコレ、笑けるくらい難しいやつw
ムリムリムリ
そうなんです。
ぶっちゃけ、こんなもんシンプルにやってられないです。でも安心してください。ちゃんとコピペツールがあります。
Clippyで直感的に作成しよう!
さすがに、あんなもの毎回誰も考えたくない気持ちは世界共通なので、海外でも有名なジェネレーター?クリップメーカー?みたいなのがあります。
ではさっそくClippyを見てみましょう。誰でも簡単に使えます!

一応、丁寧ぶって画面内各部の説明をするつもりですが、そんなもの要らないレベルで直感的です。
① 切り抜きたいベースを選択
(この選択で真ん中のデモが変更)
② ここは何も触らず黒枠のまま
③ デモ用の画像サイズを指定
④ デモ用のサンプル背景。自分でアップロードした画像のURLも使える。デモ用に切り抜きの外側も表示させることができる。
⑤ 最終的にここの2行をコピペ
なお、画像の中で星の右下頂点(紫色)に◯をして矢印を伸ばしていますが、この紫色の頂点が下のコード内の紫色の文字にリンクしています。
この頂点を動かすと、コード内の数値も自動で変動します。
つまり、デモ画像内のカラフルな頂点すべてがコード内のカラフルな数値にリンクしており、それぞれのポジションを自由自在にアレンジできるということです!
もちろん頂点を消したり、あるいは何十個も増やしたりもできます!w
ここで説明を読むより、実際にご自身で触ってみれば一発で飲み込めると思うので、是非お試しあれ!
clip-pathの活用事例
では、こんなclip-pathを使っていったいどんなことが出来るでしょうか?ただ単純に画像を切り抜くだけで終わっては勿体なすぎる!
サムネイルを切り抜く

このブログで使われているやつですね。これもclip-pathで、四角形から左下の頂点だけちょん切ったカタチにすれば、それだけで斬新な”アイキャッチ”となります。
レイアウト自体を大胆に切り抜く

これもclip-pathです。たとえばヘッダー。たとえばフッターなど。エリアそのものの背景を切り抜くパターン。さり気なく斜めも良し、大胆にズバッと切り抜くも良し。平行四辺形も良し、台形も良しですね!^^
見出しを切り抜く
これが普通の見出しです
これが斜めな見出しです
これが矢印な見出しです
ちょっと即興でテキトーにコピペしただけなので若干おかしいですが、余白とかをいい感じに調整さえすれば、アイデア的にはアリだと思います。
引用文とかにも使えそう
これが普通の引用文です。文字数稼ぎに何か書くことないかな?特に何も書くことないな。ここで「はてなブログ カスタマイズ」とか連呼したらSEO的に評価されたりしないかな?😂
これが吹き出しの引用文です。文字数稼ぎに何か書くことないかな?特に何も書くことないな。ここで「はてなブログ カスタマイズ」とか連呼したらSEO的に評価されたりしないかな?😂
いや、吹き出しアリですねw
これももーちょっと余白とかいい感じに調整すれば、リアルに実装レベルで使えるかと思います!
その他にも、一番使えそうなのがボタンとかですね!背景にこのclip-pathを使ってやると、独創的なデザインが簡単に出来ちゃうかも?
さいごに
頑張ったらこんなアニメーションもclip-pathを使ってできるみたいですw
とにかく、アイデア次第では非常に面白いカスタマイズが出来そうですよね?!ぜひオリジナルの変形をしてみてください^^
ただし、あんまりやりすぎると僕みたいにウザがられるので程々が肝心ですけど〜😂