【初心者向け】はてなブログのプロフィール画像をカスタマイズ(大きさ含めて)

今までWordPressはまーまー触ってきたけど、この度初めてはてなブログに挑戦する。
初挑戦ながら、1記事もない状態でいきなりProへアップグレードしてるくらいにはやる気はあるでやんす。
ナニワトモアレ、まずプロフィールの設定ついでにちょいとカスタマイズをしておいたので、その手順を記すことにしよう。
プロフィール画像の差し替え

何故なんだ。ごくごく一般的に「ダッシュボード」→「アカウント設定」→「プロフィールアイコン」にて画像を設定すると、反映された画質が鬼悪い。何故なんだ。
仕方なしに早速カスタマイズ系の記事を漁ってみると、どうやら任意の画像を任意のサイズ等にカスタマイズするには、このプロフィールエリア自体をHTMLで新規で取っ替えるしか方法がないとか。
ナニコレ
いきなりハードル高…
まず新規のHTMLを生成する
生成と言ってもやることはひとつ。コピペだ。
既存のサイドバープロフィールからソースを丸ごとパクればよい。
パクリ方を説明しよう。
※尚、以下の操作は今後カスタマイズをしていく中でも非常に有効な手段であるので、初心者は是非ともマスターしておくことを勧める。
いわゆるGoogle Chromeのデベロッパーツールである。
Windowsであれば「F12」Macであれば「Control + Option + I」で開くことができる。

そしたらこのような画面になるはずだ。
とにかく、画面内の操作や見方など細かいことは置いといて次のステップへいこう。
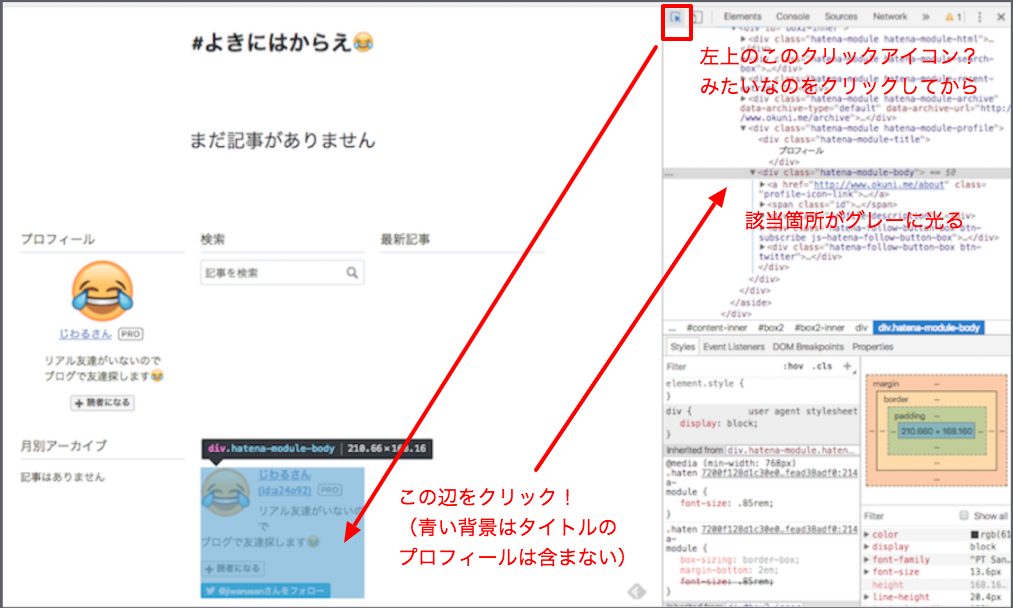
①デベロッパーツール左上端のクリックアイコンみたいなのをクリック。
②左側ページ上の任意の箇所をクリック。
(今回の場合、既存のプロフィールエリア)
カーソルを動かすだけで色々エリアが青っぽく光るはず
※注意
厳密には、見出しの「プロフィール」は範囲に含めないためそれ以下のエリアが選択された状態でクリックしよう。
③そしたら右側デベロッパーエリアにて、該当ソースがグレー→青に光る。
具体的には、<div class="hatena-module-body">と書かれた箇所がジャスティス。

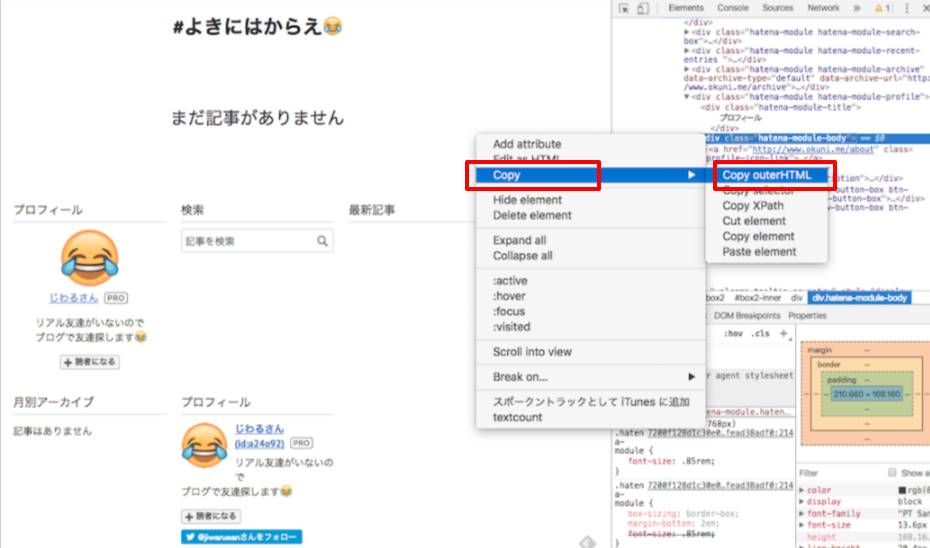
次に、青く光っている<div class="hatena-module-body">を右クリック。
「Copy」→「Copy outerHTML」をクリック。

よし、これで準備完了だ。
コピペHTMLを貼り付ける
設置する場所はというと「ダッシュボード」→「デザイン」→真ん中のスパナアイコンの「カスタマイズ(下図①)」→「サイドバー(下図②)」→「+モジュールを追加(下図③)」

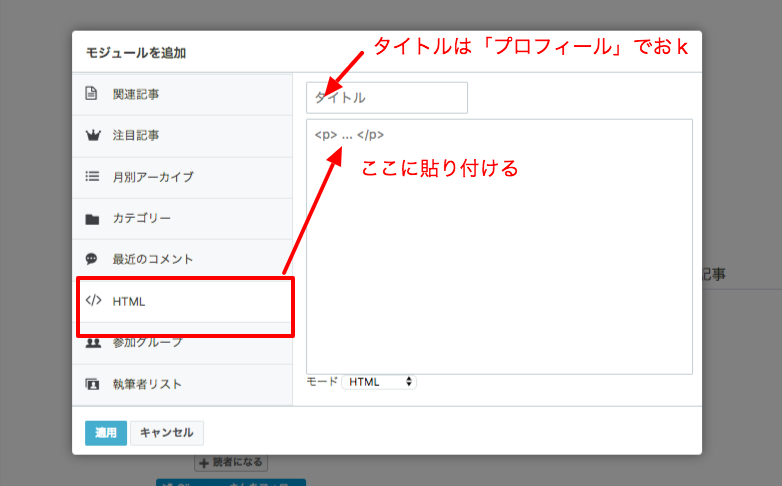
これを開くと以下のような画面になり、下らへんにある「HTML」をクリックし出てきた窓に上記のコピーを貼り付ける。ついでにタイトルも「プロフィール」と入力しておこう。

とりあえず一旦この状態で「適用」を押そう。
画像のURLを取得する
今回の手法はHTMLにてプロフィールを編集している。つまり、画像に関してはURLを取得し、それを差し替えればいいのだ。
URLの取得方法は至って簡単。
記事投稿画面にて、アイコンにしたい画像を貼り付け、それを「HTML編集」でURLを抜き取れば良い。
imgタグの中のsrc="https://〜〜〜〜〜.pngとか.jpg"。この"から"までの間のURLが画像のURLだ。これをコピペしよう。
いざ、差し替え
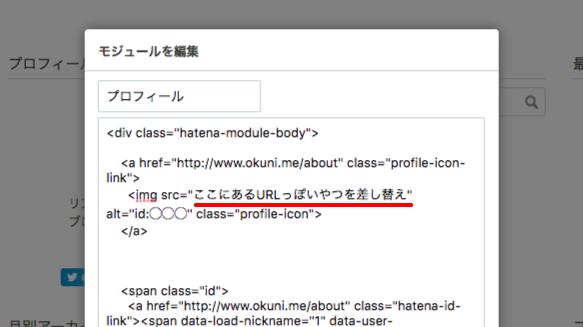
改めて「ダッシュボード」→「デザイン」→真ん中のスパナアイコンの「カスタマイズ(下図①)」→「サイドバー(下図②)」→自身が設置した「プロフィール」の「編集」をクリック。
目当ての箇所は、冒頭3行目のimgタグ内にある。あらかじめ設定されているsrc="https://〜〜〜〜〜"の""内部分を、さきほどコピーしたURLに差し替えるのだ。

適用したらほぼリアルタイムでプレビュー画面が更新され、念願の画像が綺麗に表示されるであろう。
あちなみに、URLを差し替えた直後にあるalt="id:◯◯◯" class="profile-icon"の後ろに、半角スペースからの「width="100" height="100"」を付け足すと、画像の大きさを指定できます。widthが横幅で、heightが高さです。
まとめ
ふうううう。。。
本来なら同時にもうちょっとプロフィールのカスタマイズとかプロフィールのカスタマイズとかプロフィールのカスタマイズとかをするつもりだったのだが…
すでに現時点で2000文字に迫る勢い。
ちなみにこれ、1記事目でやんす。
初投稿でやんす。
無理無理w
続きとか興味ある人いたらTwitterにでもコメントよろ
そもそも現状フォロワー0人なんで、まずフォローよろ
じわる😂