シェアボタンを画面横や画面下に固定/追従したいならAddThisがオススメ!

ブロガーたるものシェアされてナンボ。
どうも、オークニです。
あなたが記事を更新し、どこかの誰かがその記事を読み、次にとってもらいたいアクションは何だろうか?
言うまでもなく、シェアだ
シャアさえしてもらえれば、瞬く間に万人に読んでもらえるポテンシャルがある。
また、SNSでのシェアはGoogleの評価としても大きな要因となっている。つまり、結果的にSEOにも影響してくる。
それだけではない。SmartNews系のニュースアプリが掲載の指標のひとつとして、SNSでのシェア具合を考慮しているのは明確である。
本記事では、そんな大事な大事なシェアボタンを、画面内の常に見える位置に配置するための方法を紹介したい。
「AddThis」を使えば、選択してコピペするだけという驚くほど楽チン作業となるため、非常にオススメである。
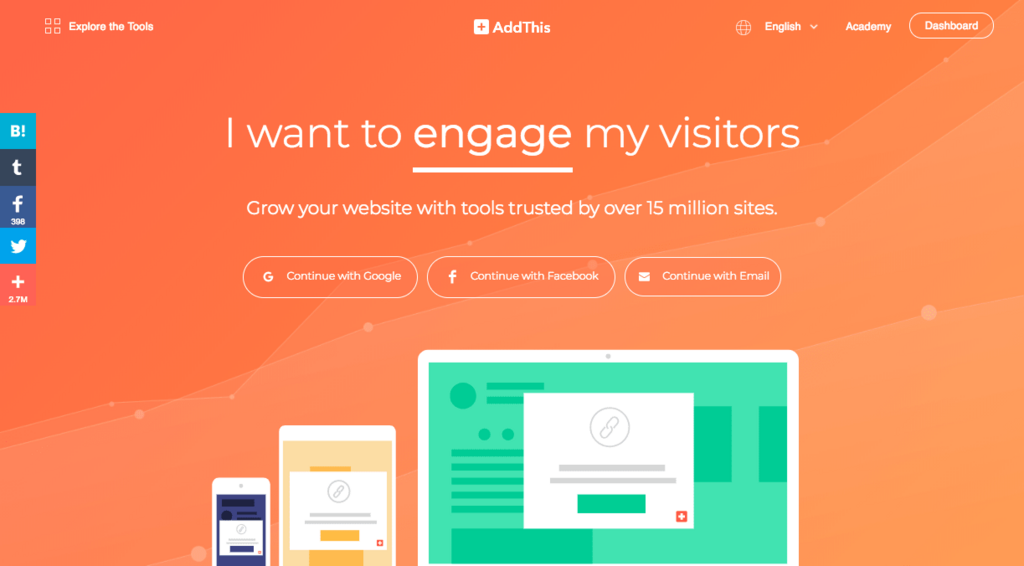
AddThisとは

決して新しいサービスとかではない。
むしろ、古参のSNSボタンサービス。世界中のいろんなSNSボタンを網羅してまっせ的なノリで、5年以上前から私も見たことはあった。
シャアボタンの他に、フォローボタンや、関連記事表示などのサービスも提供している。
が、特に魅力も感じず一切触れることはなかった。
が、
最近AddThisのサイトを見てみると、めちゃめちゃトレンディ。グラデーションは使うわ、斜め線グリッドは使うわ、まるで私がかつて記事に書いていたデザインを体現しているかの如く。
はてなブログで"最先端"なデザインのカスタマイズが出来たかもしれない
これは一度、サービス自体も使ってみないとな。ということで試してみると、想像以上に楽チン且つ上出来。
以下に、簡単な使い方を説明する。
AddThisで画面固定シェアボタンを作る方法
1.シェアボタン画面へ

まず、トップページをスクロールするとスグ下に青いグラデーションエリアが出てくる。
そこの左の「Get Started」ボタンをクリック。
2.サインアップ
このタイミングでサインアップを求められるので、適当に入力しておこう。

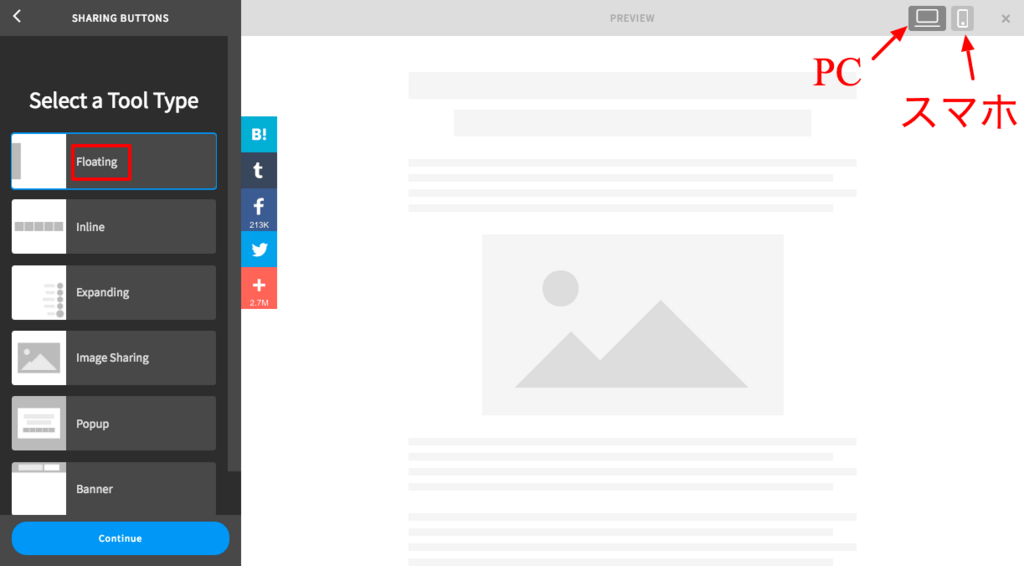
3.シェアボタンのタイプ選択
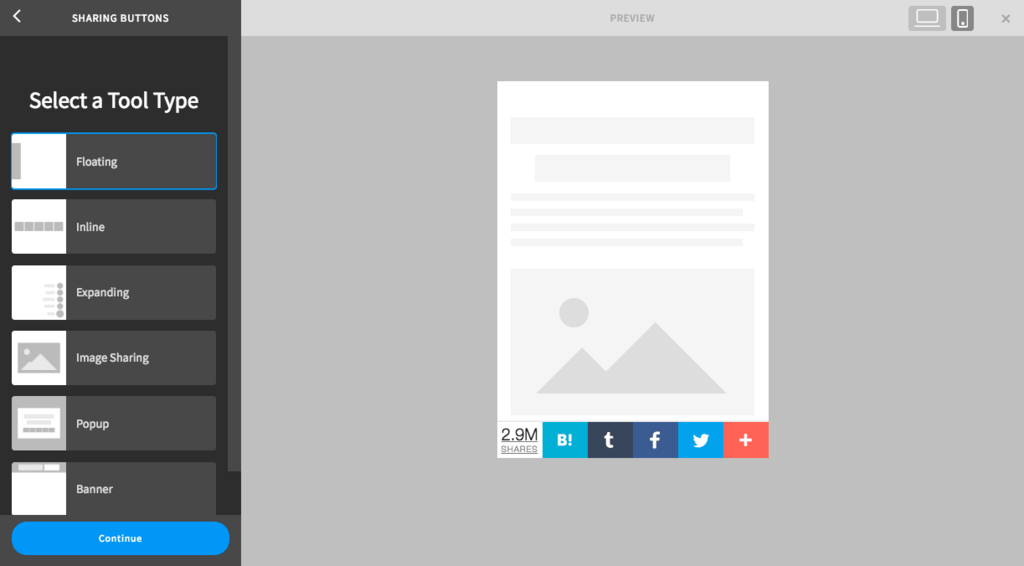
おそらく一番上の「Floating」というタイプが選択されていると思う。それが今回実装したい画面固定/追従のタイプだ。
その他にも、普通に記事上記事下に配置するタイプや、アニメーションタイプ、ポップアップタイプなど様々のタイプが用意されている。

なお、メイン画面にはプレビューが表示されており、右上のアイコンでPCビューとスマホビューを切り替えられる。
ここが注目ポイント

なんと、デフォルトでPCでは画面左端、スマホでは画面下に固定されるというレスポンシブ設計なのだ。
最高かよ。
あとは、次のステップでデザインさえ整えてコードをコピペするだけ。そのまま左下にある「Continue」ボタンを押そう。
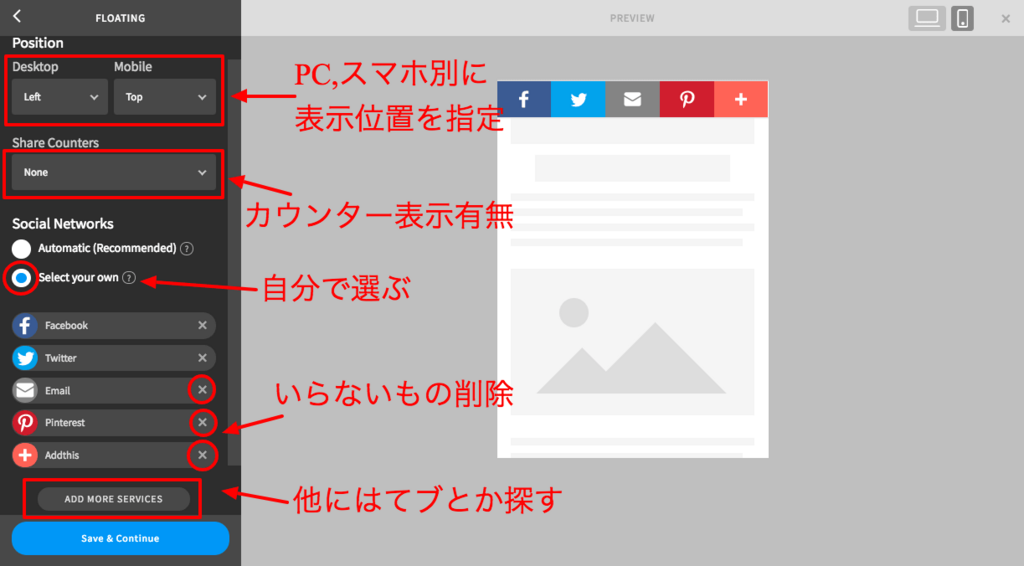
4.詳細設定

ここでは、非常に柔軟にシェアボタンの設定をすることができるので、ぜひ参考にしながら、自分なりにいじってほしい。
Position
PCとスマホそれぞれに、上下左右どこに表示させるか、はたまたどちらかでは非表示にさせるかを設定することができる。
Share Counters
いわゆるシェア数を表示させるかどうか。トータルの表示もできるみたいだが、軽く見た限り、Facebookのシェア数しか表示されていないようだったので、私は非表示にしている。
Social Networks
ボタンの種類をカスタマイズできる。既存の意味不明ボタンはもちろん削除し、必要なボタンを追加しよう。海外のサービスにも関わらず、LINEに加えてはてブまで完備しているところが神がかっている。
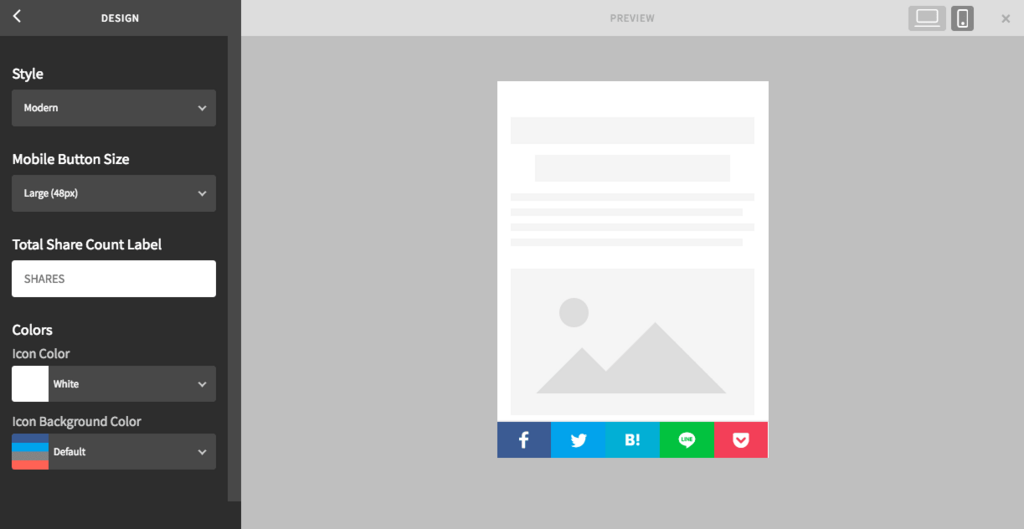
5.デザイン設定
4に続き、そのままサイドバーを下にスクロールすると「Design」というメニューがある。
クリックするとこうなる。

若干の形に違いや、大きさ、色などを設定できる。大きさに関してはスマホビューでの話で、それだけを好きに変更すればあとはデフォルトで構わないだろう。
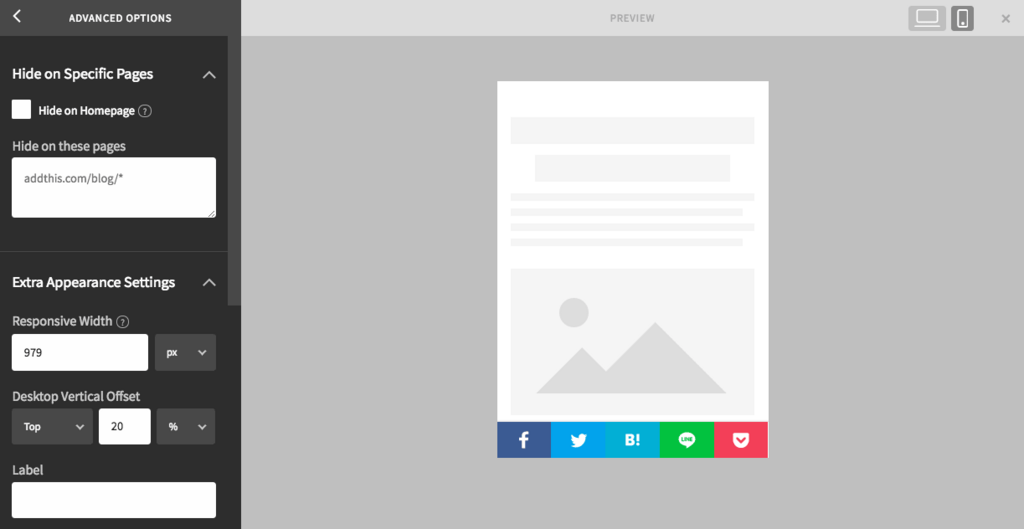
6.さらに詳しい設定
最後に、サイドバー最下部の「Advanced Options」というものがある。
これをクリックすると。

ここでは、レスポンシブの切り替えを横幅何pxから行うか、PCの場合の固定表示を上から何%の位置で行うか等、より詳しい設定を行うことができる。
その他にも詳しい設定はできるみたいだが…基本的にデフォルトのままでOKだ!
最後に、左下のボタン「Save & Continue」を押して保存しよう。
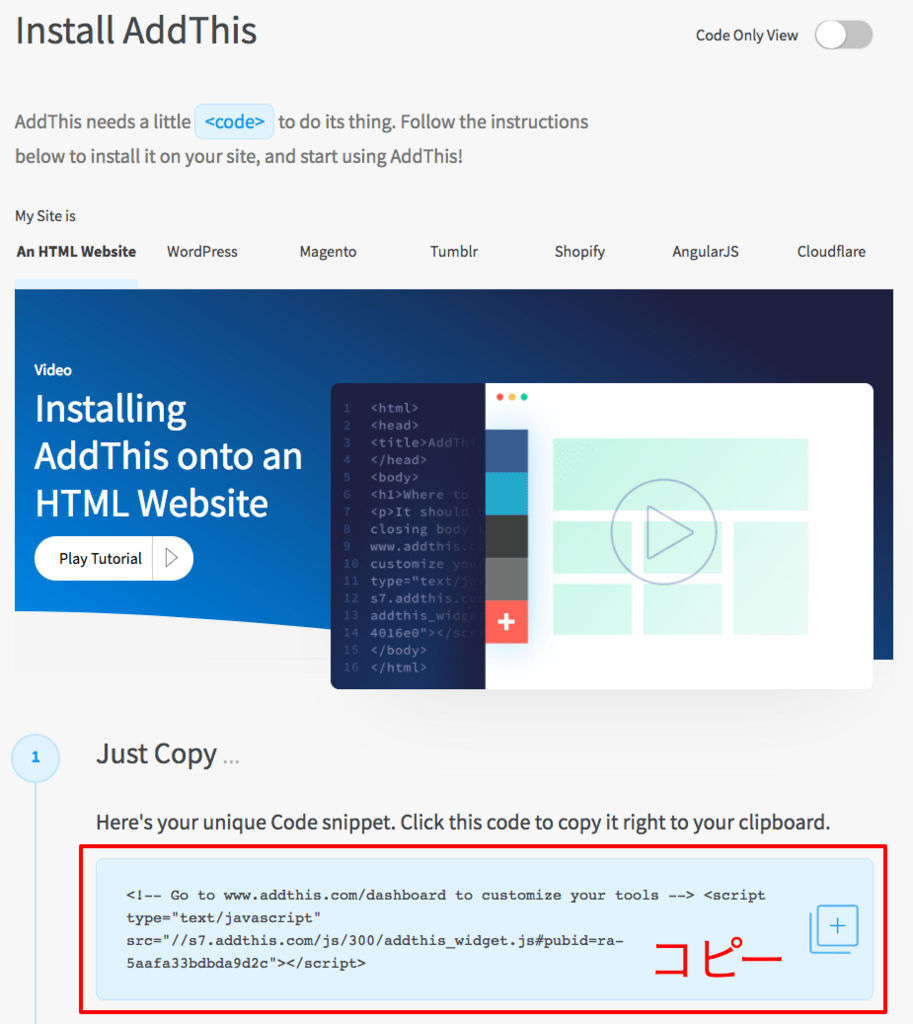
7.コードをコピーする
保存をすると、そのままコードコピーのページへ変わったはずだ。

ページの途中で、このような箇所があるので、ここのコードをコピーする。
あとは、ブログに貼り付けるだけだ!
8.はてなブログの貼り付け場所
シェアボタンは基本的に記事ページにあればいいので、記事のところに貼り付ける。
管理画面より、「デザイン」→「カスタマイズ」→「記事」→「記事下」の一番最後
貼り付ければ、そのまま記事ページのプレビューで確認してみよう。

無事にこのように表示されていれば完璧だ!
おつかれさん!
はてなブログ公式アプリでの懸念点
こーゆー作業の最後には、必ず自身でデバッグ作業をすることを心がけてほしい。PCでの見え方はもちろん、むしろスマホでの検証の方が大事だ。
実際に自分でタップしてみて、きちんとリンクが作動しているか。ブラウザやアプリをまたいで、表示にバグがないかどうか。
こーゆーところがすなわちユーザー目線につながり、ひいてはプロ意識として培われていく。
Safari

OK!

OK!
はてなブックマーク

OK!
はてなブログ公式

。。。
?!

Oh No!
なんと、はてなブログ公式アプリだけが、なんかモザイクみたいになっている…何故だ。
何故こんなことになっている。
その他のアプリではちゃんと表示されており、なんなら同じ運営元のはてなブックマークの方でもちゃんと表示されているにも関わらず…
何故だ!!
これ…絶対にアプリの方に不備があると思う。モザイク被せるのやめろやい😭
さて、この懸念点をどう判断するか。
すでにこの記事を読みながらチラついているように、私は強行している。
強行もなにも、別にはてなブログ公式アプリ以外ではスマホでもPCでもちゃんと表示されているのだから、撤去する理由がない。
さいごに
スクショの乱用のせいで記事自体は長くなっているが、改めて確認してみると、設定してコード貼るだけ。
2ステップである。
これで、PCでもスマホでも追従するシェアボタンを設置できるのであれば、容易い御用である。
冒頭でも述べたように、シェアは大事である。
そして、それがいつでも押せる状態であるということが大事である。
「トップへ戻る」なんてゆー、あってもなくてもどーでもいいボタンを置いてるくらいなら、シェアボタンを設置してみてはいかがだろうか?