CSSだけでサイドバーを固定/追従/解除する方法が超簡単!しかも軽くて滑らか!

なんで皆やってないんだろうって不思議なくらい、この方法はおすすめです。
今までのサイドバーの固定というと、jQueryを使って実装するのが当たり前でした。私もそれしか無理だろと思っていました。
だがしかし
まさかのCSSだけで実装出来る日が…ついに来ちゃいました。最高かよ。
しかも超簡単。しかも超軽快。挙動も一切のカクつきなく超ヌルヌル。控えめに言っても、jQueryより100%おすすめ。
これは使わない手はないぜ!!ってことで、さっそくシェアしちゃいましょう!
jQueryでサイドバーを固定した時の難点
重くなる
とにかくこれです。いちいちjQueryを読み込んで、挙動に合わせて内部的に計測したり、classを付与したり、なんせjQueryを使ったカスタマイズはサイトが重たくなる一方です。
その結果、SEO的にもマイナス、ユーザー体験的にもマイナス。
つまり、カスです。
昔はガチでjQueryを使わないとできない挙動がたくさんあって、jQueryマジ神かよ😭 みたいな風潮もあったのですが、今は逆です。
今時のブログカスタマイズ系の記事で、jQueryウェーイみたいな書き方してる人いれば、即通報ですね😂
だいたいカクつく
だいたいです。僕ははてなブロガー(?)なので多くははてなブログを覗きます。そしてサイドバーを固定しているほぼ全員がjQueryです。
そしてその多くが、スクロールの途中で突然ガンッ!って固定されます。しかも、その直前のモジュールに被るカタチで。
あるいは、いったんサイドバーをスクロールしきって空白になった後に、突然思い出したかの如く、ガンッ!ってやってきますw
もはや固定ではなく乱入です。
フッター串刺し
これは、jQueryが悪いわけではない。テキトーなカスタマイズ野郎がテキトーなjQueryでレクチャーした結果、それを真似た多くのはてなブロガーがダサいことなってるだけです。
そもそもはてなブログにてフッターを用意してる人自体少ないが、せっかくフッターを用意していても、サイドバー固定の末フッターに串刺しにしてるようじゃあきまへん😂
たとえjQueryでもキチンとやればこれは回避できます。
CSSでサイドバーを固定するとどうなるか?
以上、散々jQueryを(jQuery以外にも?)ディスって参りましたが、「だったらCSSのサイドバー固定がナンボのもんじゃい!」とお思いでしょう。
百聞は一見に如かず。さっそく、デモをご覧ください。
デモ
See the Pen position: sticky by miso (@misodtm) on CodePen.
こちらのブログにあった公開コードペンをパクってきました。
【CSS】position: stickyでスクロールに追従する要素を作る | misoblog
どうです?スクロールしましたか?
ヌルヌルでしょ?!
フッターで止まったでしょ?!
ちなみに、僕のサイドバーにも関連記事を同様の方法で固定しています。ぜひヌルヌルさせてみてください。
コピペでOK!CSSでサイドバーの固定方法
はてなブログでの実装方法です。それ以外の人もノリは同じなので各自応用してくださいませm(_ _)m
CSS
貼り付ける場所
管理画面より、「デザイン」→「カスタマイズ」→「デザインCSS」。
これだけですw
めっちゃ簡単ですね!
ただし注意点も・・・
ブラウザ問題
これは、最先端なやり方なので、”最先端じゃない”ブラウザには対応しておりません。
具体的には、IEです。。。
1年前までは、IEとEdgeともにNGだったのですが

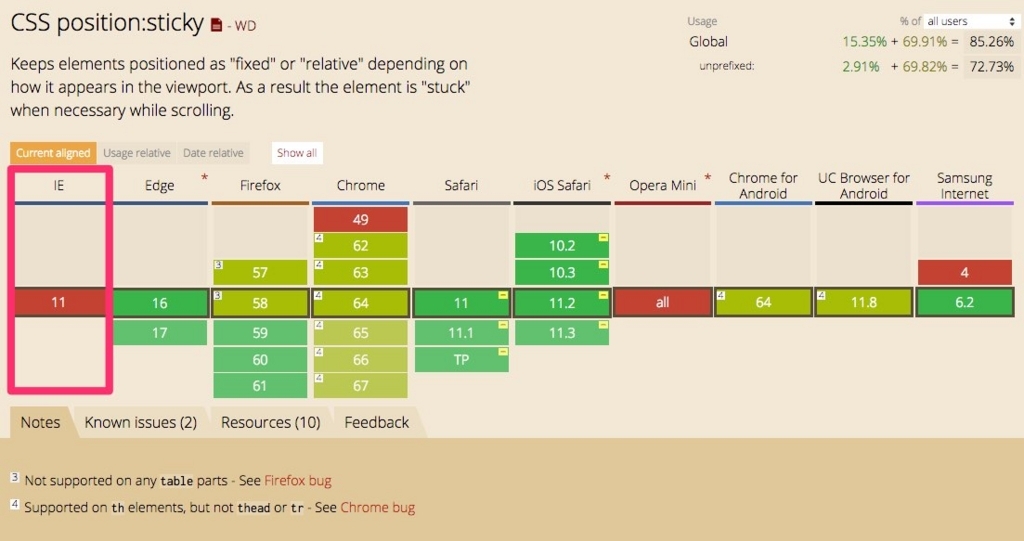
それが最新の対応状況を見ると

Edgeはちゃんと対応してくれてますね!
それ以外のChrome、Safari、Firefox等のイケてるブラウザでは完璧に対応しております。
かといって、IEでは表示がバグるのかと言うと、全くそんなことありません。ガチのwebデザイナーは昔からIEに怯えてなかなか新しいものにGOサインを出しませんが、僕はGOですw
各自アナリティクスでユーザーのブラウザ状況を確認しながら判断すれば良いかと!(ちなみにオークニズムの場合はIEユーザーは2%でした!)
overflow: hidden;干渉問題
実はこのposition: sticky;という技は、その固定する要素の親や先祖にoverflow: hidden;が使われていると、反応しない仕様になっております。
つまり、はてなブログのテーマによっては、上記のせいで反応しないことがあり得ます。ちなみに、僕が使ってる「ZENO-TEAL」であれば普通に使えることはこのブログで実証済みです!
もし実際に試してみて、反応しないんだがぁぁぁ😭 みたいなことがありましたら、Twitterで直接僕に連絡ください。なるたけ即レスで確認させていただきますm(_ _)m
まとめ
これは本当に便利な方法で、今回のサイドバーの固定だけに限らず、最近よく見る記事内の見出しがスクロールしてもTOPで固定されているやつとかもこれです。
また、テーブル内でExcelみたいに上固定、端固定とかもこれでできます!
上記のIE問題と親要素のoverflow: hidden;を考慮しても、十分に試してみる価値はあると思うので、是非みなさんも活用してみてくださいませ〜(゚∀゚)