コインチェックをネタに、流行りのグラデーションをCSSで作ろうぜ!って話

いやー、バズってますねー。コインチェック。
マジで仮想通貨ネタに関してはノーチェックだった私でも、なんだかソワソワしちゃいましたよ!
それと同時に、いちブロガーでありながら一切コインチェックネタに関与できない不甲斐なさがヤバい。
くっそ…
— オークニ@はてなブログ (@okuni_jiwaru) 2018年1月26日
コインチェックの話題に何1つ乗っかることの出来ないもどかしさ…:( ;´꒳`;):
このビッグウェーブ、カタチはどうあれ何としても便乗せねば。。。
たとえジャンルが違えど、そのネタを自身の得意分野に落とし込みナチュラルに記事にする。それでこそプロのブロガーだ。
ってゆー格言を作りたいくらい。
そこで閃きました😳
コインチェックの背景、グラデーションやん

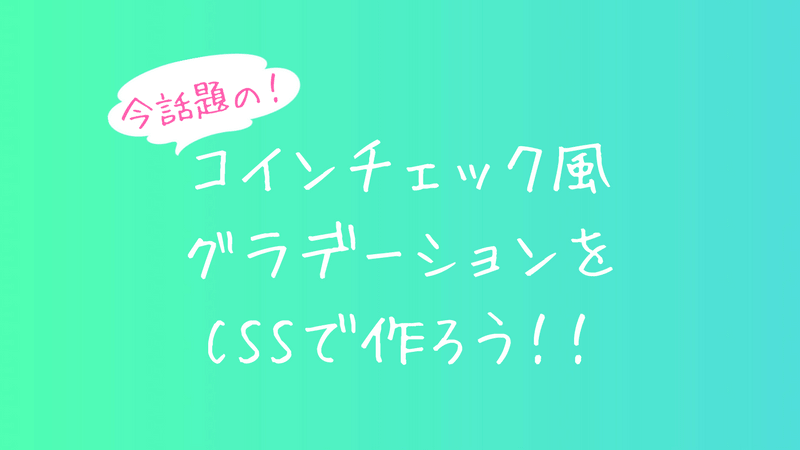
昨日からTwitterやメディアで飛び交っていたこのサムネイル。
別に昨日初めて見たわけでもなく、以前からCM然り目にする機会はたくさんあったものの、特に何とも思っていなかった。
強いて言うなら、
「なんでビットコインはコインチェックがいいんだよ!」
って思ったくらいだ。
がしかし!
よくよく考えるとこれ、、、今まさにwebデザイン業界ではトレンディの、思いっきりグラデーションやないかい。
グラデーションがどれだけトレンドか
グラデーションがどれだけトレンディかそしてイケてるのか、一番簡単な説明がインスタだ。インスタグラムがアイコンをグラデーションにしたのは業界人じゃなくとも全国民ご存知のはず。
その前からwebデザイン業界のトレンドとしてグラデーションは推されていた。フラットデザインやマテリアルデザインと相性が良いしね!
だが、インスタのアイコンがグラデーションになった瞬間から、一気に一般人にも認知されるようになり、グラデーショントレンドに拍車がかかったのだ。
そしてその勢いは2018年になっても尚継続。以下の有名なwebデザイン系メディアでも思いっきり言及されている。
2018年に流行しそうな、注目Webデザイントレンド20個を大予想 - PhotoshopVIP
2018年はこれで決まり!Webデザインの最新トレンドまとめ | Web Design Trends
コインチェック風のグラデーションをCSSで作ろう!
というわけで、今回はコインチェックに便乗しよう!ってネタなんで、コインチェック風のグラデーションをCSSで作ろうと思います!
というか、すでにこのブログには実装されてますが!w
このブログの読者には初心者の方もたくさんいるので、今回はCSSだけペッて貼るのではなく、そこへ至るまでの過程もご紹介したいと思いますので、ぜひ最後までお付き合い下さいませm(_ _)m
まず、参考画像から色コードを抜き取る
CSSで再現するということは、もちろん色は全部コードで指定します。しかし、手元にあるのは先ほどの画像だけです。
そこで便利なのが、画像から色コードを抽出するってゆーwebサービスです。
ググったらたくさん出てくるのですが、今回はとりあえず一番最初にヒットしたこちらのサービスを使います。
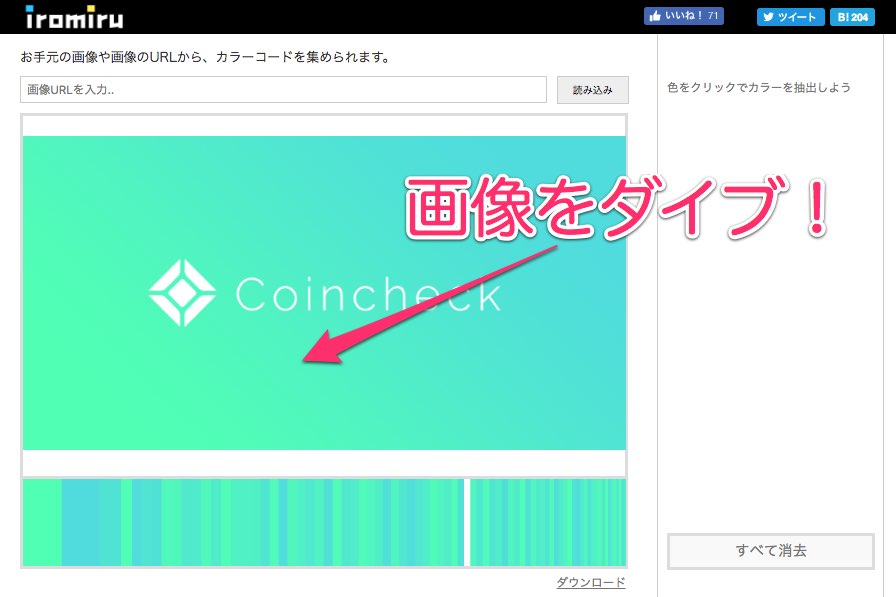
iromiru (イロミル) - 画像からカラーコード抽出便利サービス
ページを開くと説明も何もありませんw
とりあえず、画像を突っ込むべし!

すると、なんか下に色の線がいっぱい出てきました。たぶん、画像内で使われている色を自動で抽出したのでしょう。
しかし、これでは具体的にどこの色か正確にわかりません。なので、画像内の抜きたい色の箇所を決め打ちでクリックします。

すると、クリックした場所の色コードが右のエリアに抽出されます。
今回は、左下から右上へ2色のグラデーションっぽい?ので、これで抽出は完了です。
グラデーション用のCSSを作成
色の準備ができたら、その色コードを使ってグラデーションをCSSで作成です。
ひとえにグラデーションと言っても、そのパターンは様々です。上から下とか、左から右とか、斜めとか、はたまた円形とか…
それに伴い、CSSでの記述も変わってくるのですが、とりあえず初心者であればジェネレーターを使うのが楽だと思います!
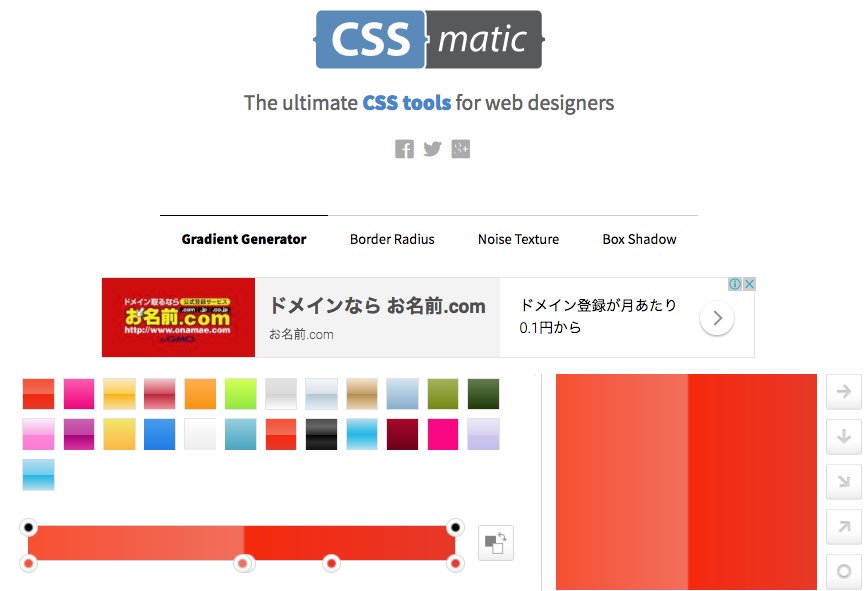
こちらもwebサービスがたくさんあるのですが、今回は一番有名なこちらで作成しましょう。
Ultimate CSS Gradient Generator - ColorZilla.com

まず、先ほどの抽出した2色を反映させます。触るのは横長のバーです。上の黒い●2つは、濃さの調整なので、今回は無視でOKです。
下に赤っぽい◯が4つ5つくらいありますが、これが各ポイントでの色指定です。今回は左端の緑から右端の青までのグラデーションなので、まずは両端の◯に色を指定します。

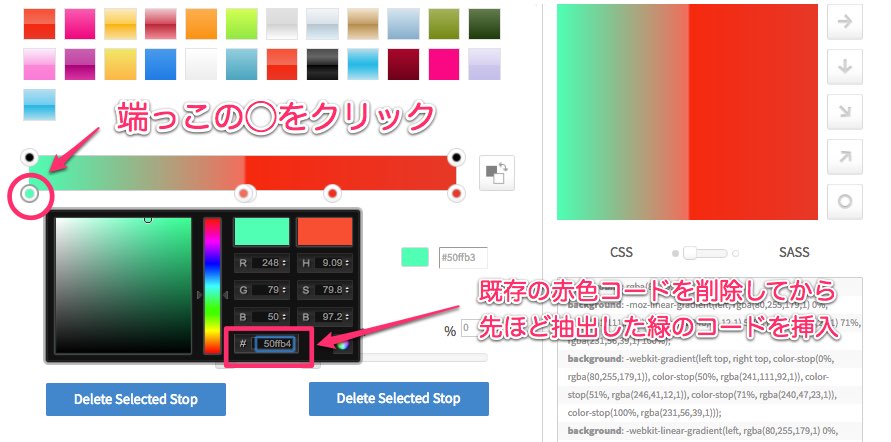
まずは左端から。◯をクリックするとカラーパレットが表示されるので、一番下の窓を選択し、元々入っている赤色コードを削除。次に、先ほど抽出した緑コードをコピペで挿入。
すると、上図のようにリアルタイムで反映されます。右端の◯にも同様に、今度は青コードを挿入します。

さて、ここで満場一致の感情が芽生えます。
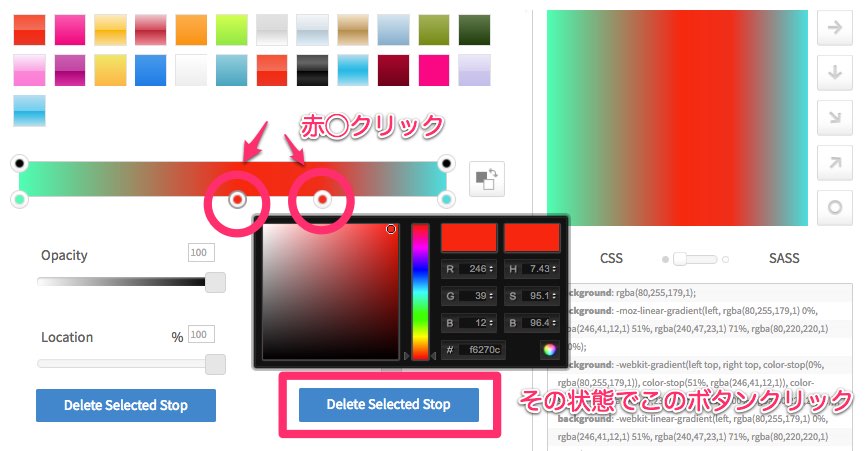
真ん中の赤いやつうぜえええ
そうです、こいつらを削除する必要があります。やり方は簡単。

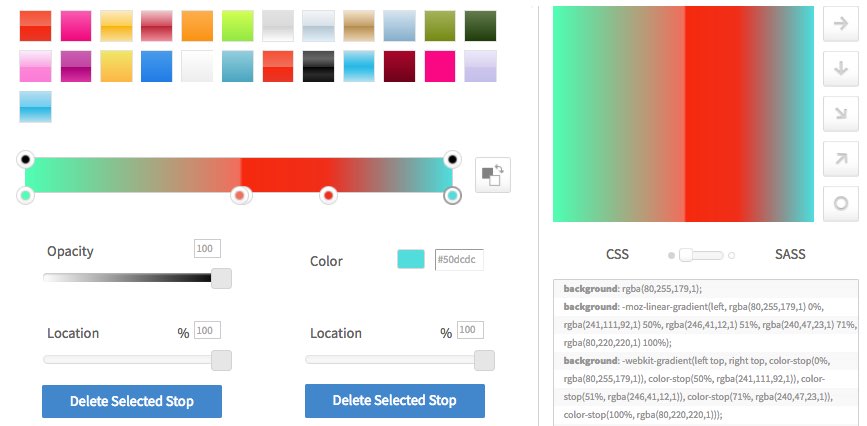
真ん中の赤い◯をクリックし、先ほど同様カラーパレットが表示されますが、そのまま無視して右の青いボタン、「Delete Selected Stop」をクリック。
これで削除されます。たぶん3つくらいあるので、全部削除しましょう!
するとどうでしょう?かなりコインチェックっぽくなってきましたね!w

いよいよラストスパートです。
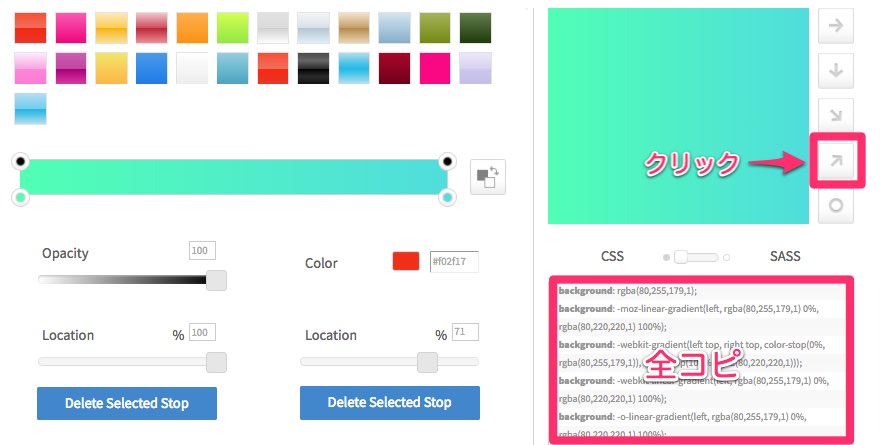
右端の矢印アイコン、これがグラデーションのパターンです。今回はあくまでコインチェック風のグラデーションを作ろう!なので、左下から右上への矢印をクリック。
すると、プレビューが変化すると伴に、下のCSSコードも変化します。
このCSSコードが今回のグラデーションに必要なコードなので、全コピして完了です!
自分のブログに反映
あとは、任意の箇所にこのCSSを貼り付けるだけです。
たとえば、はてなブログでサイドバーの見出しに使ってみたいなら、.hatena-module-titleというクラスが該当箇所なので
このような記述をCSSの最後に付け足したらOKです。
たとえば、はてなブログでヘッダーの背景色に使いたかったら、#blog-titleというIDが該当箇所なので
このような記述をCSSの最後に付け足したらOKです。
すると、あなたのブログも一気にコインチェック感出てきますよ!w
あ、このグラデーションの場合、中の文字色は白がいいので、ついでにcolor: #fff;も付けといた方が良いかもです!
まとめ
いやー、今回はなんとかコインチェックにあやかろうとした結果、中身は至って真面目なグラデーションの使い方記事でしたねwww
もちろん、コインチェック風とかじゃなくてもっとオシャレなやつが良いって人は、今回の方法で違った色パターンで作ってみてください!
そもそも、色のセンスがねーよ😵 って人は…以下のグラデーション用サンプルサイト等参考にしてみてはいかがでしょうか?!
こっちでは、もっと簡単にCSSをコピったり出来るのでオススメです!