はてなブログの読者数を捏造する禁断の裏技発見したwwwww

はてなブログを利用されている皆様。
はてなブログをはてなブログたらしめる最大の特徴とは?
読者数だ。
いや、たぶん冷静に考えて、はてなブックマークだ。
そうは言っても、何故かプロフィールにデフォルトで居座り、たいていはサイドバーの一番上でチラチラ顔をチラつかせるこいつ
はてなブログをやっていて、気にならない人間はいないはずだ。
ユーチューバーがチャンネル登録者数をなんとか伸ばそうと煽るのと同様に、はてなブログ民とて読者数はステータスとして大いに武器となるであろう。
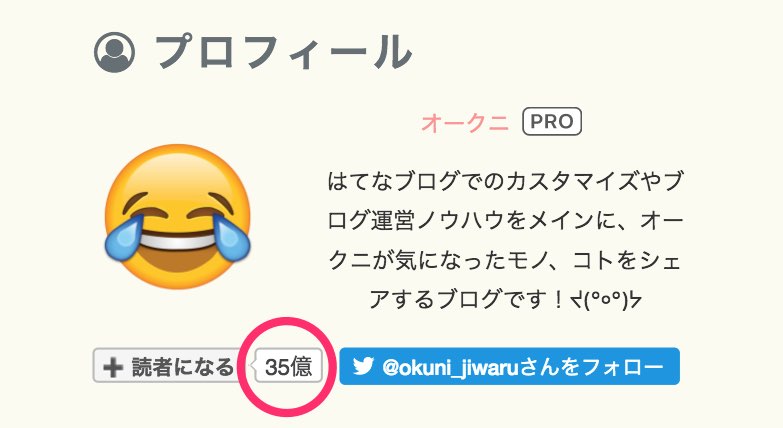
今回は、そんな読者数を自由自在に捏造できるという、禁断の裏技をご紹介する。ぜひ皆、捏造してくれよなっ!😂
プロフィールをHTML化する
まず、サイドバーにデフォルトである「プロフィール」。こいつのままでは一切いじることができないので、「HTML」を用いて、既存のプロフィールをコピーする必要がある。
この作業が初心者には若干ややこしいかもしれないが、読者数を捏造するんだ!という強いモチベーションをもって読み進めてほしい。
デベロッパーツールの表示
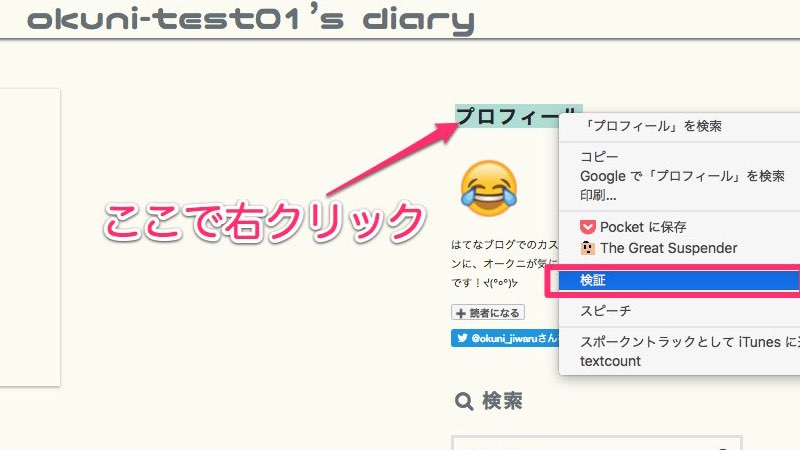
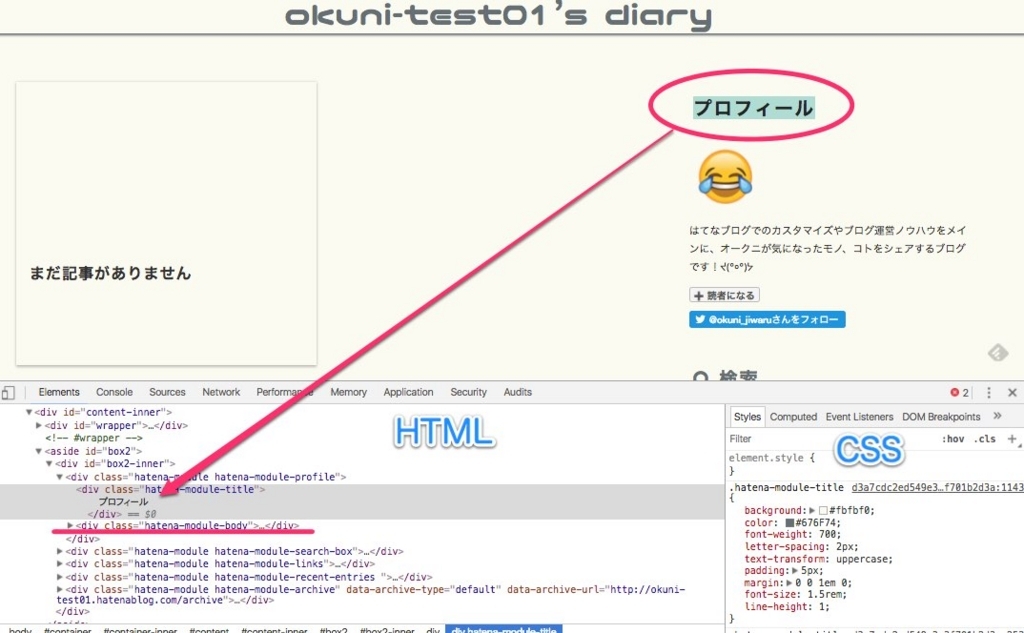
まず、既存のプロフィールのタイトル「プロフィール」の文字の上で右クリックをしよう。その中の「検証」をクリック。
(ちなみに、ブラウザはクロームを元に話しますが、その他のブラウザでも同様にできます)

すると謎の画面が出てきたと思うが、これがいわゆるデベロッパーツールだ。Webデザイナー御用達のやつ。

ざっくり画面の説明すると、左がHTMLで右がCSSだ。(設定から上下に上がHTML、下にCSSなども出来る)
で、今サイドバーのプロフィールのタイトルの文字の上で右クリックした。すると、該当箇所のHTMLが青色に光ってくれるのだ。さらに!それに併せて右のCSSもサイドバーのプロフィールのタイトルのCSSが表示される。
すごいだろ!!
該当HTMLをコピー
で、今回必要になるのは、もちろんプロフィールのタイトルではないw
プロフィール本体だ
その肝心な本体がどこにあるかというと、
すでに↑の画像でピンクの線を引いてある。
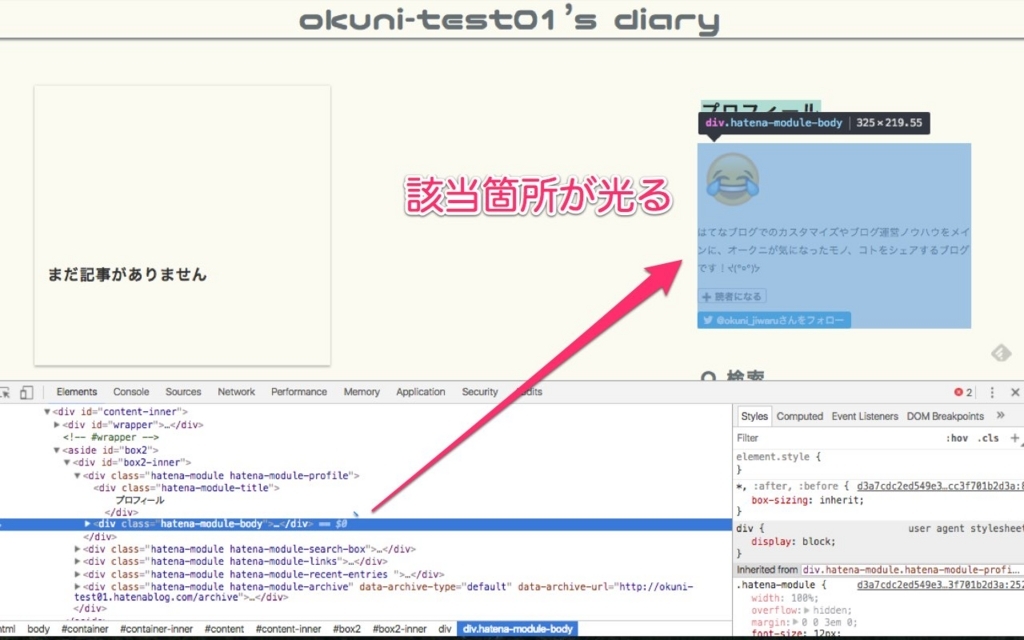
プロフィールのタイトルをクリックすると、そのエリアのHTMLが青色に光る。で、肝心の本体はその下なので、一行下の<div class="hatena-module-body">と書かれたところをクリックしてみよう。

今度はプロフィールの本体が光ったはずだ。よし、完璧だ。あとはコピーするだけだぞ!
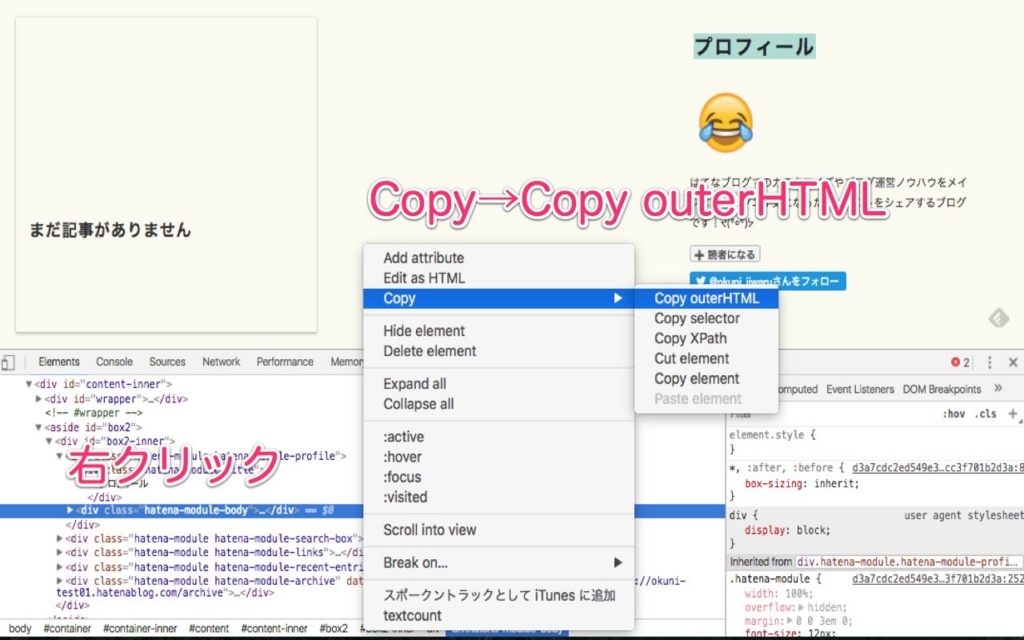
そのまま、<div class="hatena-module-body">を右クリック。「Copy」→「Copy outerHTML」だ!

おめでとう。これで既存のプロフィールエリアを完全にコピー、いわゆる完コピすることに成功した。
では次のステップだ。
サイドバーでHTMLモジュールの追加
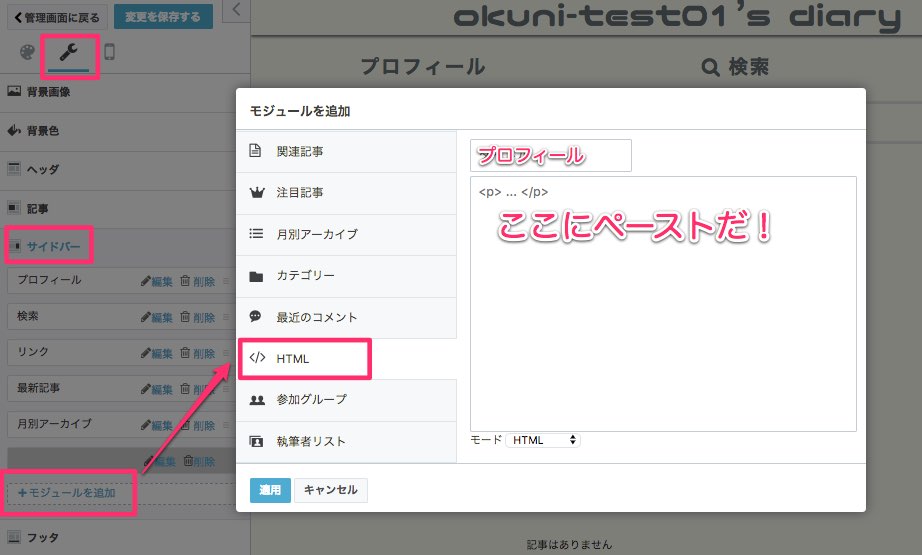
管理画面から「デザイン」→「カスタマイズ」→「サイドバー」→一番下「モジュールを追加」だ。そしてそのまま「HTML」の項目を選択しよう。たぶん下の方にある。

タイトルにはもちろん「プロフィール」
そしてそのまま先ほどコピーした中身をここにペーストだ!
簡単だな!
読者数を捏造する
ついに今回のハイライト。捏造シーンだ。注意して取り掛かるように。
中身を見てみよう。
意味不明なコードが続いているが気にするな。
構造的には、上からアイコン画像→自己紹介文→読者登録ボタン→Twitterボタン的な流れになっている。
スクロールしていくと途中でキーワードとなる「読者です」という日本語があるはずだ。そして立て続けに「読者をやめる」「読者になる」「読者になる」と日本語が続いているな!
よし、ここから細心の注意だ。
最後の「読者になる」から5行くらい下に
<i></i>
<u></u>
と続いているな。
そしてその下に。。。
<span class="subscription-count js-subscription-count"></span>
ビンゴだ。
ここが捏造箇所だ。
理解はしなくていい。やることは超簡単だ。
まず
<span class="subscription-count js-subscription-count"></span>
この赤字を削除。ためらう必要はない。
ついでにjsの前の半角スペースも消しておこう。
するとこうなる。
<span class="subscription-count"></span>
あとは<span>と</span>の間に捏造数値を入れるだけだ。
おすすめとしては、いちいち細かい数値が気にならないくらいの万以上の数値がいいだろう。
そう、例えばブルゾンちえみバリに
<span class="subscription-count">35億</span>
とか
フリーザに憧れるあなたなら。。。
<span class="subscription-count">53万</span>
とか
郷ひろみパターンでもよい
<span class="subscription-count">2億4千万</span>
とか
とにかくあなたの好きな数字、あるいは文字をなんでも入れられる。
ワクワクすっだろ?!
最後に「適用」を押せば完了。
元のプロフィールを削除する
このままだと、元のプロフィールとHTML版のプロフィールと2つある状態だ。忘れずに元のプロフィールは削除しておこう。
そして、HTML版のプロフィールを元のプロフィールのポジションへドラッグするとOK。完璧だ。「変更を保存する」をクリック!!
まとめ
記事タイトル的にも、釣り要素満載のネタ記事として軽〜いノリでちゃちゃっと終わるかと思いきや、結局2500文字に迫るガチ記事になってしまったw
あくまでお遊び程度に。あんまり調子乗ってやってたら、僕みたいに3人くらいに読者解除されても知りませんよ〜😂