【Googleフォーム】お問い合わせページの作り方を徹底的に教えるよ!(はてなブログVer.)

オークニ(@okuni_jiwaru)です!
僕も思いました。
「はてなブログでお問い合わせページってどうやって作るんですか?!」
難しいですよね?やり方が分からないですよね?
今までWordPressを使っていた時は、「コンタクトフォーム7」という神プラグインのお陰で、何の不自由もなく秒速で設置することができていました。
一方はてなブログでは?
いくつか方法はあるのですが、ここでは初心者でもわりと簡単に設置できる方法をご紹介致します!
Googleフォームとは?

Googleフォームとは、Googleアカウントを利用してWeb上で問い合わせフォームやアンケートが簡単に作成・管理できる無料ツールです。
・HTMLやCSSの知識不要!
・選択式で直感的にフォームが作成でき、そのままHPやブログへ埋め込み可能!
・テンプレートからデザインも自由に選択!
・レスポンシブ対応!PCでもスマホでも最適な形で利用!
その他にも、問い合わせ内容やアンケートの集計を自動的にスプレッドシートと連携してくれたり、都度Gメールと連携していたりと、使い勝手バツグン!
まずはGoogleアカウントにログインした状態でこちら↓のGoogleフォームを開きましょう!
フォームの作り方
ステップ1

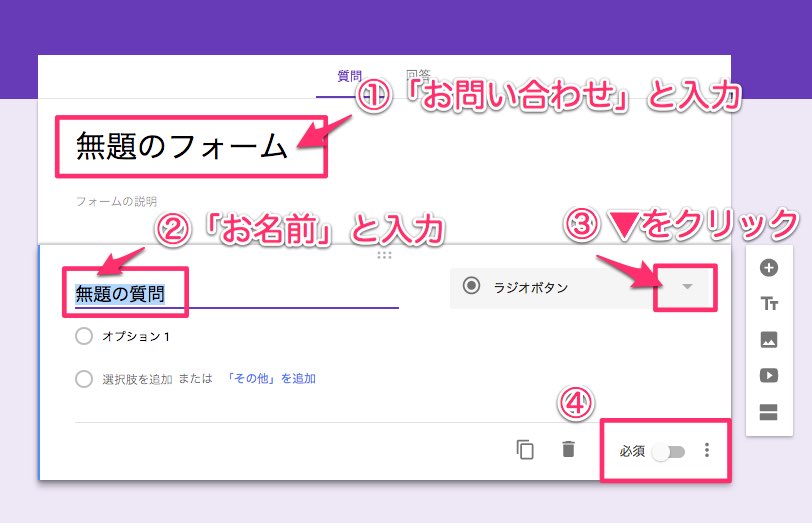
まず、新規作成された最初の画面でこのような画面が出てきます。
①無題のフォームというところは、いわゆるページのタイトルなので「お問い合わせ」でいきましょう。
②無題の質問というところは、いわゆる相手が答える項目です。まず1つ目は「お名前」や「氏名」とかでいいでしょう。
③ここで、②の回答形式を選択できます。お名前を聞いていいるのに回答形式がデフォルトのラジオボタンでは意味不明なので、▼を押して一番上にある「記述式」変更しましょう。
④最後に、②の回答を必須項目にしたい場合はここをチェックします。赤い星がつくやつですね!
ステップ2

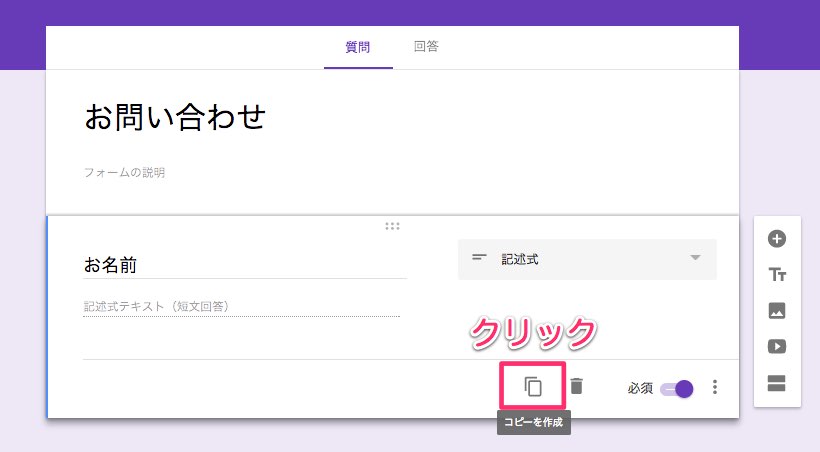
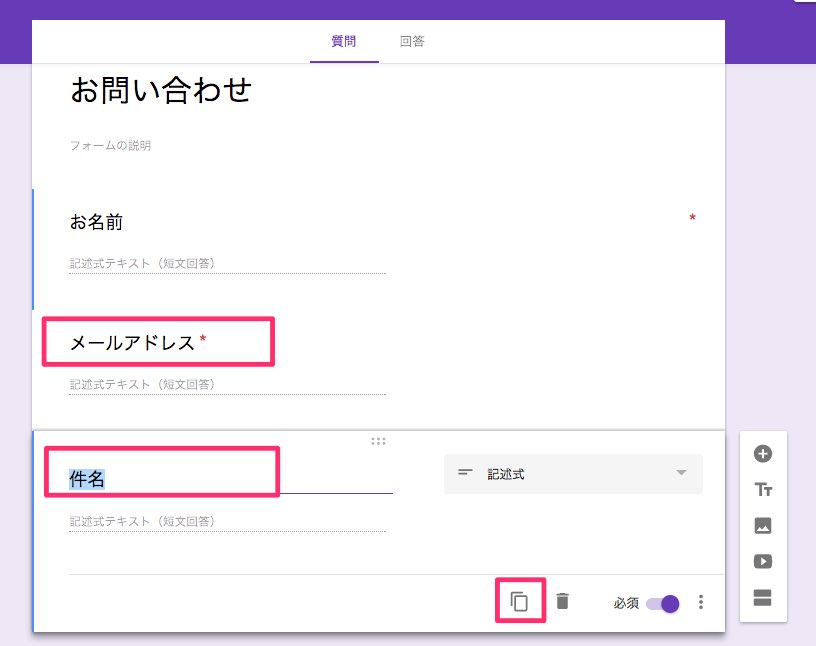
上で出来た「お名前」をコピーしましょう。
基本的に、この後に続く項目も同じ形式なのでコピペで楽しましょう!w
ステップ3

そのままの勢いで、「メールアドレス」と「件名」まで作っちゃいましょう!そして次が最後のコピー!
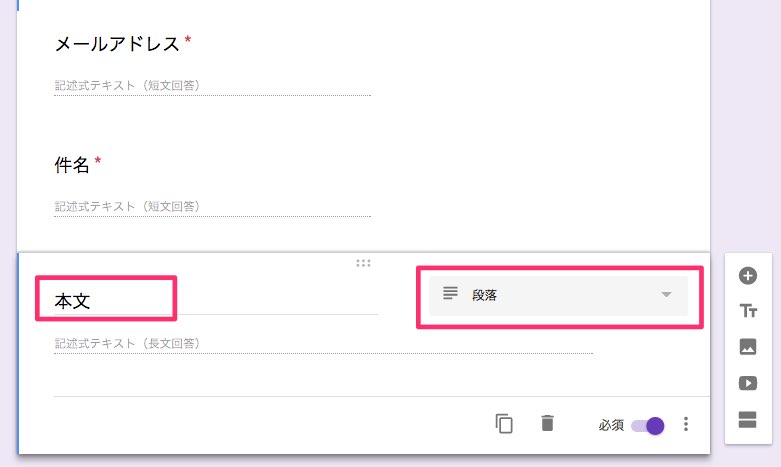
ステップ4

最後は「本文」(「お問い合わせ内容」)です。ここだけは、回答が長文になりうるので、▼を押して上から2つ目の「段落」を選択しましょう!
これで、フォームの作成は完成です!
ステップ5:設定をいじる

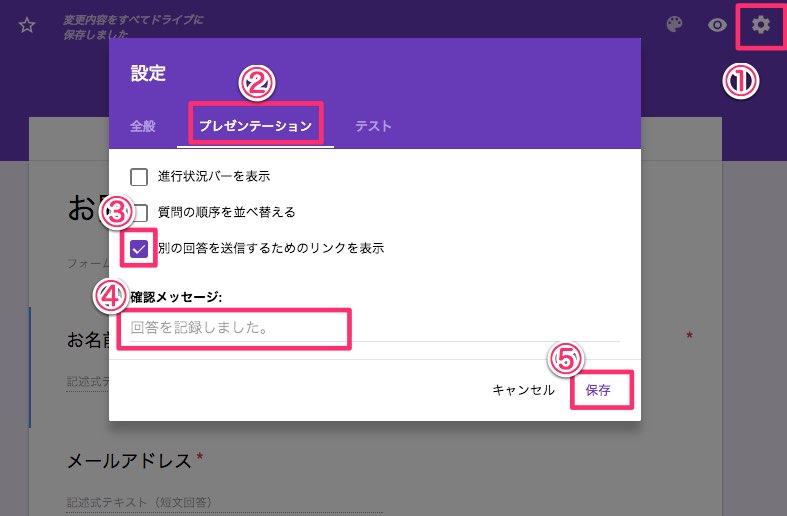
①ページの右上「送信」の隣の「設定」をクリック。
②「プレゼンテーション」を選択。
③「別の回答を送信するためのリンクを表示」のチェックを外す。
④任意の確認メッセージを入力。
これは問い合わせ送信後に相手に表示されるメッセージなので、「お問い合わせありがとうございました。」とかそーゆーので大丈夫です!
⑤最後に「保存」をクリック。
※あ、ちなみにカラーとかデザインを変えたければ、①の「設定」の隣の隣の「カラーパレット」から好きに設定出来ますよ!
ステップ6:メール通知設定

次に、問い合わせがあった際にGメールへ通知をさせる設定です。
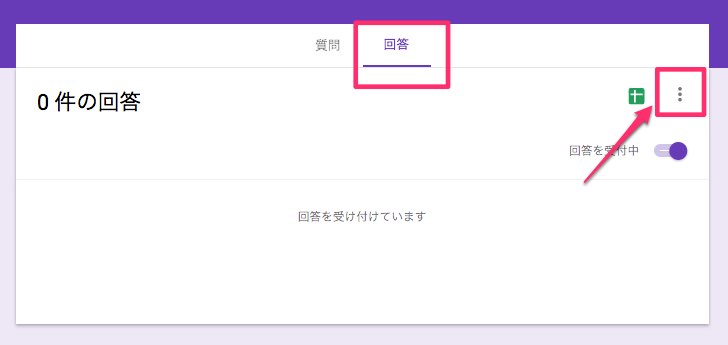
今までずっと「質問」のタブで作業していたかと思いますが、ここで隣の「回答」タブへ切り替えます。そして、右端の「設定」ボタンをクリック。
一番上に「新しい回答についてのメール通知を受け取る」とあるので、クリックしてチェックを入れる。
以上で、フォームの作成に関する全行程が完了です!
ブログへ埋め込む方法
コードのコピー

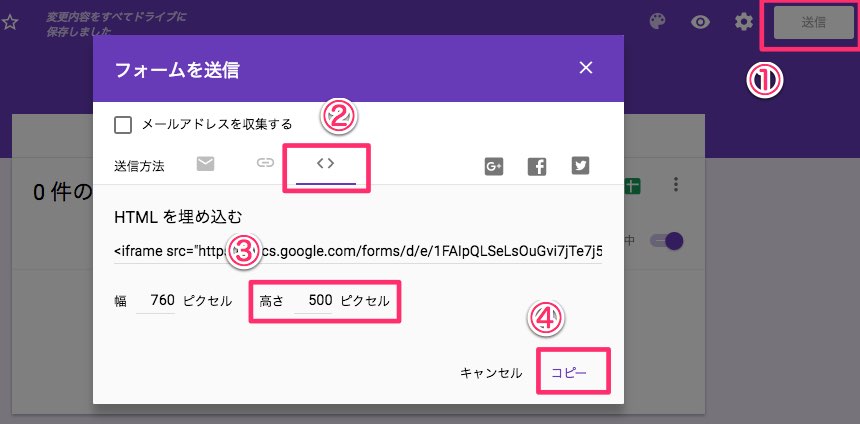
①右上の「送信」ボタンをクリック。
②「コード」アイコンをクリック。
③高さを設定する。おすすめは1,100pxです!
よく、ここの高さ設定をせずに500pxのままの人がいますが、それではコンタクトフォームが短すぎてスクロールしないといけなくなります。
ぶっちゃけ見栄えもダサいし、ユーザビリティ的にも良くないですよ!w
④最後に「コピー」を押せばHTMLコードがコピーされます。
固定ページへ挿入

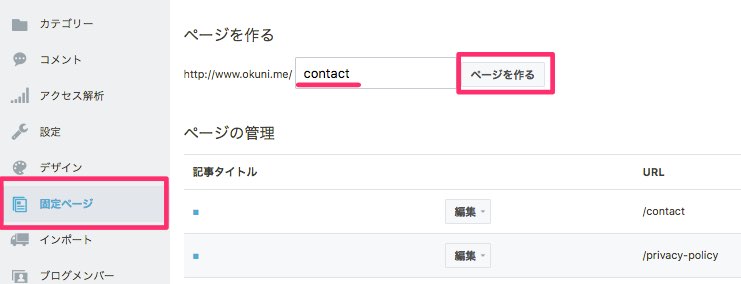
プライバシーポリシーのページ同様、管理画面から「固定ページ」→ページを作る項目で「contact」と入力しましょう。最後に「ページを作る」
そしてHTML編集にて、先ほどコピーしたコードを貼り付けるだけで完成です!^^
ちなみに、プライバシーポリシーページの作り方はこちらの記事で詳しく説明しています!
まとめ
実際にコンタクトページを作成した後は、僕みたいにグローバルメニューに設置するなり、サイドバーにリンクとして設置するなり、分かりやすく誘導してあげて下さい。
そしてその際に、自分でフォームを入力→送信してみて、きちんとGメールに通知が来ているかのテストもお忘れなく!
今後このお問い合わせフォームからお問い合わせが来るかどうかは…
あなた次第です!w
以上!お疲れした!😂